I did the above GIF on the fly while showing the Breakfast Club edition of ds106 how to make animated GIFs using MPEG Streamclip and Photoshop. Today was a thoroughly enjoyable class—and the students seemed to have a blast and did some fun stuff themselves. Many of them are already done with there 10 visual stars, a couple did closer to 20! What’s more, we are on our way to the design assignments, and after spending the last hour of today’s class talking about the design assignments, I know it’s gonna be a ball. I love ds106 design!
Archive for the ‘digital storytelling’ Category
400 Blows
Thursday, July 12th, 2012ds106: The Breakfast Club Edition
Wednesday, July 11th, 2012On Monday I started teaching five students as part of the Summer Enhancement Program for high school age students. I proposed a Digital Storytelling class—surprise, surprise—that spans two weeks and what I figured I would do is have them do an abbreviated, two-week session of ds106 that lasts for 2 and a half hours a day for 4 days over a two week span (“Two weeks Bender, I gotch you!”). The nice part is there are no grades to worry about and the class infrastructure is all set up and ready to go thanks to ds106.us.*
I haven’t taught high schoolers since 2003-2004 when I taught English at Clara Barton High School in Brooklyn, NY. That was a trip, and to be honest I couldn’t get out of Dodge soon enough. The kids were awesome but the actual institution had more in common with a jail than a school, and I was starting to think more like a warden than a teacher (it was the early years of the Bloomberg/Klein anti-Union trail of terror). I’m no martyr, and the one thing I learned from that experience is monolithic institutions like the NYC Public School System will crush your spirit quickly and mercilessly—especially when run by robber baron financiers.
Anyway, I was already excited to get back in the saddle for this two week session with a whole different breed of students and having wrapped up day two a little while ago I am thrilled at the progress so far. Yesterday I gave them a brief introduction to Digital Storytelling, had them all tell me their own stories, and then headed up to the computer lab and had the lot of them get a WordPress blog site (one of them already had a Blogger blog!). I then showed them the basics of posting, talked about incorporating media around the web (YouTube, Flickr, links, etc.), discussed the importance of their controlling their privacy while working on the web, and that’s all we had time for.
Today we got right into the thick of Visual assignments and I used Alan Levine’s in class exercise for Photography for the first 30 minutes to get them out and about around campus to explore and get in the habit of looking and seeing anew. They were asked to do the following:
- Make an ordinary object look more interesting, almost supernatural.
- Take a portrait of a person; have them display an emotion.
- Take a photo that makes use of converging lines.
And I was pretty impressed with what they came up with, take a look at this one for an interesting object by Emma Rose:
Or this one for converging lines:
I’m pretty blown away by the results thus far, and after this experiment I turned them onto the Daily Create which they will be doing for the next two weeks. Easy as pie—open course architecture that provides a communal infrastructure that works and anyone can tap into? That’s far more interesting to me than MOOCs.
After we shared our photos and discussed the shots, we headed up to the computer lab and I introduced them to the wonderful world of the ds106 assignment bank, which has 372 assignments and over 4000 examples! They seemed to love this whole idea, and I let them know they had ten stars of visual assignments due by Thursday, with another 10 design stars due by Sunday (you must work them hard!). We spent the last hour and a half discussing Flickr, picking an assignment, and learning the basics of layers in Photoshop (but the concept can be easily abstracted to any photo editing software). We did the Creep on a Movie Scene assignment because it’s fun and it provides a relatively simple introduction to layers in Photoshop. I spent a half hour trying to explain layers using two different images, but I am so out of the habit of teaching a program that it failed miserably. I scrapped it and just went around from student-to-student and helped them use the move tools, the magic wand, the magnetic lasso, some layering transformations and opacity settings and we were golden. What’s more, they started helping each other and I was once agin in the comfortable position of not trying to lecture about an application I am only moderately comfortable in ![]() The crazy thing is their work was good and fun! Only one had ever used Photoshop before—another knew GIMP!—but they all picked it up rather quickly and the fact they were photoshopping a creeper into a scene from their favorite film made them that much more invested. Here’s a couple of examples from their work today:
The crazy thing is their work was good and fun! Only one had ever used Photoshop before—another knew GIMP!—but they all picked it up rather quickly and the fact they were photoshopping a creeper into a scene from their favorite film made them that much more invested. Here’s a couple of examples from their work today:
Anyway, I loved the character weegee (based on Luigi from the Mario franchise) creeping on The Road to El Dorado. A couple of them had Obama as the creeper, which I am fascinated by—Obama love in the younger generations is pretty interesting to me. I don’t think anyone in ds106 at UMW has done any Obama meme art for the class until now. And creeping your way into the Breakfast Club is nothing short of genius!
In less than an hour 5 high school students knocked out some impressive first runs at ds106 assignments using Photoshop and had fun along the way (two stars down!). I think the marker of ds106′s greatness is the way it can adapt across different registers so seamlessly to highlight skills of K12 or college age students alike. I can’t believe more elementary, middle school, and high school teachers aren’t experimenting wildly with models like this (or maybe they are and I just don’t know it). I could care less if it’s ds106, but the idea of an open framework where they can program the assignments, share their work, have fun, and fine tune media creation skills seems like a pretty solid approach to all kinds of web literacies—or whatever we want to call them. I’ll stop preaching now, but jesus stop talking about it and start playing with it—it freaking works!
I’ll stop there because tomorrow we do animated GIFs and I have to do a little prep on the creative GIF I will be bestowing on them ![]()
_________________________________________________
* One thing that struck me while running with this two-week course is that when I showed off the assignment bank to these 5 students they were immediately excited about creating stuff—and there is so much great stuff there. With all the talk about MOOCs I think we missed the boat with open, shareable frameworks that anyone can tap into—the key is personal ownership, syndication, and collaboratively created and shareable spaces (green spaces!). Funny how none of these ideas really come up in the larger, popularized discussions of MOOCs—it’s as if the idea of architecture and sharing has all just been re-canned as large broadcast experiences. That seems completely antithetical to the original framework of open, portable experiences, but more and more it’s what the MOOC conversation is evolving into: the focus on consumable product rather than a process of individual ownership and communal exploration with the web as platform.
Early Demos from My New Fake Band
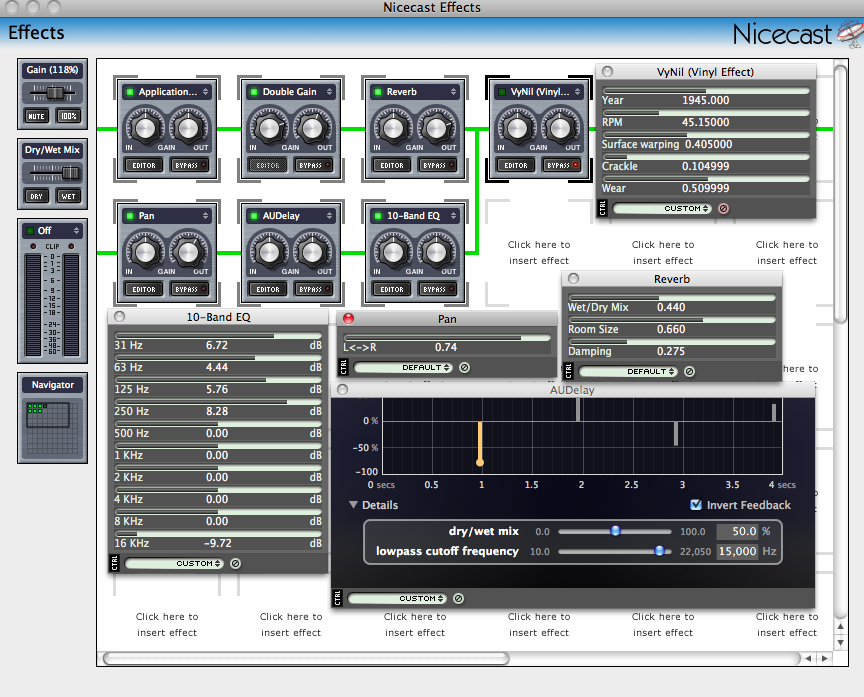
Monday, June 25th, 2012 In a few different broadcasts over the past year, I’ve messed around with some of the various filters and effects available with the free version of Nicecast and found its dials and visual interface both a lot of fun and helpful in the makeshift studios I’ve set up in my classrooms and house.
In a few different broadcasts over the past year, I’ve messed around with some of the various filters and effects available with the free version of Nicecast and found its dials and visual interface both a lot of fun and helpful in the makeshift studios I’ve set up in my classrooms and house.
With a new one-man-band on the horizon, an extension of a #ds106 Visual Assignment, I turned to Nicecast and recorded a live session that yielded the following tracks. Ladies and gentlemen of Camp Magic Macguffin, I give you Dactyloceras lucina!
Not generally in my “wheelhouse of sound,” I was going after a certain, heavy, atmospheric texture that seemed appropriate for my randomly generated band name and album cover. “Goth soul,” Alan Levine calls it, which GNA Garcia clarifies as “rhythmic Emo-noise,” which is what I think I managed to create.
Dactyloceras lucina – Untitled Jam 1 by Bryanjack
The stupidity that keeps us from knowing any better by Bryanjack
DS106 Week 4 – Design: A Sansing Sprint
Sunday, June 17th, 2012Inspired by my Slaughterhouse IV bunkmate Chad Sansing, I composed a Design Assignment Sprint. I spent a lot of time in tinkering in Adobe Illustrator and Adobe Photoshop, which always leaves me wishing I could do more than I actually … Continue reading
Name that 80s Movie #3
Saturday, June 16th, 2012Bear with us, we will be moving to the next level of difficulty shortly. Hopefully you are feeling appropriately confident, but keep in mind the next three will separate the parachute pants wearers from the stonewashed jeans junkies.
Icon Credits (all from the Noun Project): Links for downhill skiing, hamburger, BMX, and deer.
Name that 80s movie #2
Saturday, June 16th, 2012GQ’s Newest Man of the Year Abides
Friday, June 15th, 2012It’s bad form, I know, but I can’t stop doing my own awesome assignment for Animating Magazine Covers. Although I blame this one on Paul Bond, whose animated cover of Parenting featuring a heart-to-heart between Jack and Danny Torrance inspired me to go back to this animated GIF by IWDRM and but The Dude on the cover of GQ. I mean let’s face it, he deserves it, man.
What I love about this take on that assignment is it starts to use pre-exisiting GIFs to culture jam some of the pre-conceived ideas and expectations of a particular magazine’s agenda. And given how many magazines there are, there could potentially be an endless supply of inspiration. I guess the tabloids are next ![]()
The Social Downes
Wednesday, June 13th, 2012I started remaking this poster as bava art, but then I realized that nobody fits this poster better than the great Stephen Downes. Nobody more prolific, nobody more willing to speak his mind, and nobody less afraid to piss other people off! NOBODY!
All that said, nobody could be further away from the Facebook idea of corporate control and lock-in, which I guess is the joke. I’m gonna file this under the “If movie posters told the truth” design assignment, but that isn’t exactly what this is. Anyway, this was too much fun to make.
Animated Magazine Cover Tutorial for Photoshop
Wednesday, June 13th, 2012Below is a 10 minute screencast outlining how to create an animated magazine cover using Photoshop. Thanks go to Ben Rimes for the inspiration as well as to Melanie for the perceived need. I’ll be doing another one for GIMP shortly, but the same general logic applies for both applications, it’s just easier in Photoshop. Keep in mind I don’t talk about how to create an animated GIF in this tutorial. I recommend creating your animated GIF first, and you can do that using Tom Woodward’s tutorial for Photoshop here or mine for GIMP here. Also, the following video is best watched in fullscreen to catch any and all detail.
Famous Monsters of Filmland Cyclops Animation
Tuesday, June 12th, 2012I bring you this so I can share the tutorial for creating an animated magazine (or movie poster) that is to soon follow. This is a brand new ds106 design assignment, and you can find it here. Now back to polishing off the tutorial—it’s actually a lot easier than you would think. The original magazine cover is here if you would like to do a little comparison.
Update: Video tutorial for this assignment posted here.
















