Create Your Own Smartphone App — MISSION: DS106
Although it seems like smartphones can do anything these days, every iPhone, Android, or BlackBerry owner can think of one thing they wish they’re phone could do. Well here’s your chance. Come up with your dream application and then create a picture that encompasses what the App would do. It could be something feasible or something completely out of this world. Maybe someone will even be daring enough to try to make your idea into a real app and make millions! Have fun with it.

A week or two ago I made a simple Remember to Create Daily web app for iphones. If I was a real developer I’d take this a bit further and make a TDC app that could submit to Flickr, youtube and soundcloud. It would let you pick pictures and photos from your camera roll and record audio directly.
The app would post and tag the media to the appropriate service. It would optionally post to your own WordPress or posterous (and anything else with an API). In doing this it might be that the DS106 organisers would encourage the use of a ds106 tag for things participants want in the main DS106 stream, this might not include the daily stuff.
Most of the inspiration for this comes from the MakeWaves app, this is one for school pupils. It is the only blogging app that allows you to post audio as well as the more usually supported images and video. I reviewed Makewaves on my main blog: Making Waves
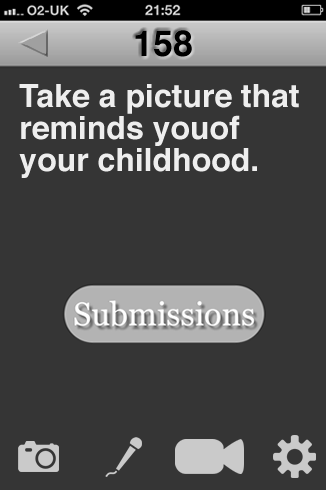
I though I was going to bang out a series of screens for this assignment, the audio capture, the settings screen etc. As I started I realised that this would take a great deal of thought and many days. I just stuck to the first screen. I grabbed the icons from the Noun Project. These downloaded as svg files. I had to use Gimp to open these, I then copied them and pasted into Fireworks 8. Even this one screen could do with a lot more thought. The spacing and positioning of elements, choice of icon and workflows all would need careful consideration.
My other ideal app would be a journey teller, this would combine the above with a gps tracker and create a series of ‘post’ which would be placed on a map when published, (or viewed with maps in the post) I’ve messed about with such things before: Boos on a map and A Mapped Walk for example. But it is a fairly long drawn out process. I’d love to do this on the fly without having to do any work on returning home, again I’d like image, video and audio support. The app would have to be able to store the information when there was a poor or no signal.
- Video Camera – Attribution ( CC BY 3.0 ) Shaomeng Zhang, from The Noun Project
- Camera Licensed Under – Attribution ( CC BY 3.0 ) Stanislav Levin, from The Noun Project
- Microphone Licensed Under – No Rights Reserved ( CC0 ) Ryan Oksenhorn





















