 This is a preliminary post which will be added to over time. Members of the ds106 digital storytelling group The Monkey House may be interested in some of these resources and hints for use with MineCraft.
This is a preliminary post which will be added to over time. Members of the ds106 digital storytelling group The Monkey House may be interested in some of these resources and hints for use with MineCraft.
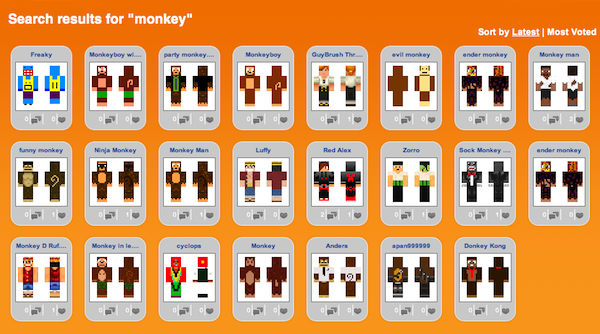
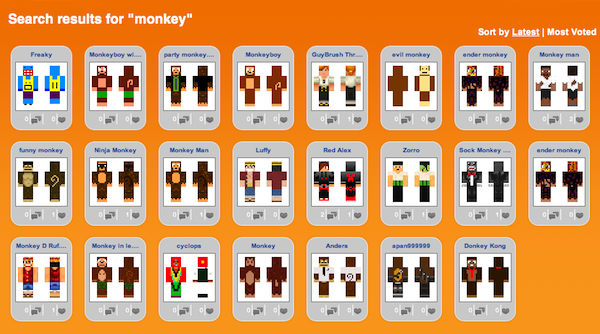
1) Monkey Skins are available for your MineCraft dude (while you are waiting to customize your own).
The Skindex currently shows 23 skins when you search for “monkey.”

You can either download the .png skin file for use further editing, or you can upload it directly to your Minecraft profile so that you immediately look like a proper chimp.
2) Monkey House Texture Pack: Following on a question from @BenjaminHarwood, I investigated the Texture Pack feature, and created the beginnings of a Monkey House theme that substitutes a banana for the apple, and introduces some simple monkey artwork. To achieve this end,
a) download the Monkey House Texture Pack: MC_mONkEyhouse_v1.zip to a spot you can locate on your computer. The texture back is in a ZIP file format. Do NOT unzip it.
b) Run Minecraft. If you already have Minecraft running, make sure you save and quit the world: you need to be in the main menu to continue.
c) Click Texture Packs button.
d) Click Open Texture Pack Folder button; this will open the folder where minecraft stores all texture packs. If nothing happens, you need to find the folder manually. Depending on your operating system it is:
- Windows XP/Vista/7:
%AppData%\.minecraft\texturepacks
- Linux:
~/.minecraft/texturepacks (This folder may be hidden in the Home Folder)
- Mac OS X:
~/Library/Application Support/minecraft/texturepacks (This folder may be hidden)
e) Do not close Minecraft. Place the texture pack (ZIP file) in the opened texture packs folder, do not unzip.
f) In a few seconds the texture pack will appear in Minecraft. Select it and click Done. The texture pack is now applied, you may load your world and see the difference.
You should now see the world through a Monkey’s eyes.
This texture pack will likely evolve over time. I need to address the object naming, create a golden banana, and turn the regular cake into Banana Cake. Other suggestions?
There is more information about Texture Packs on the Minecraft wiki.
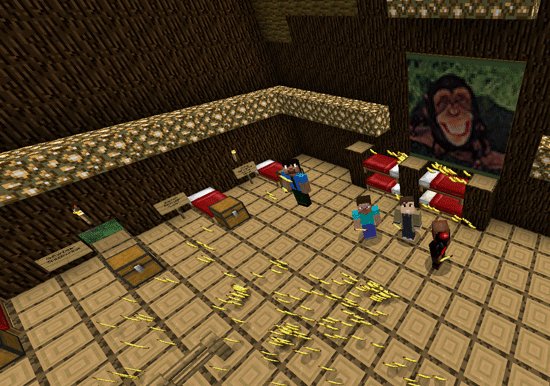
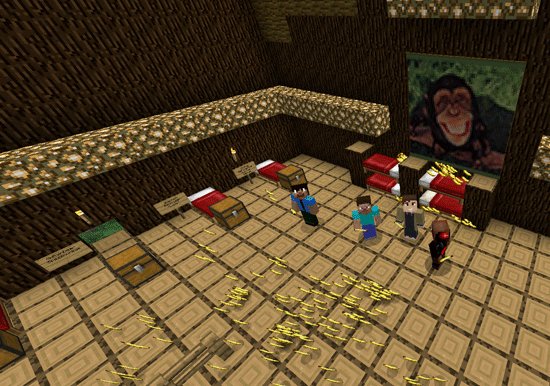
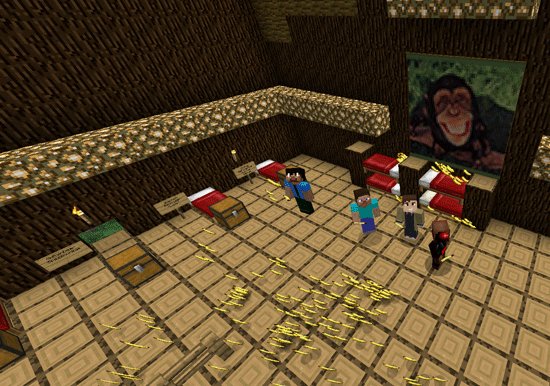
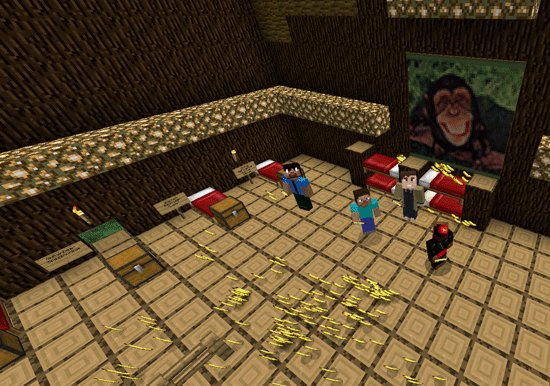
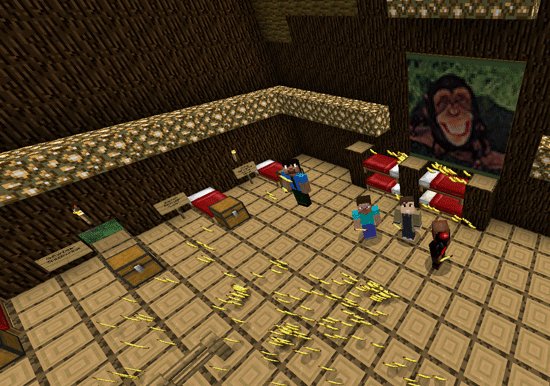
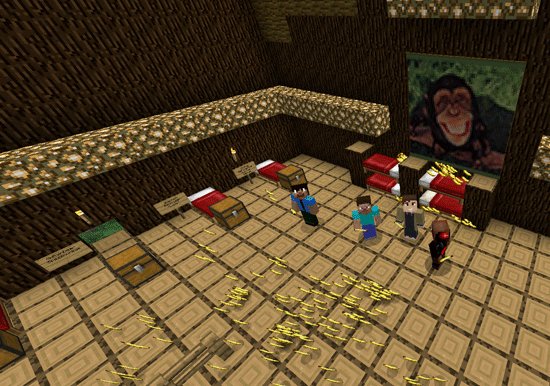
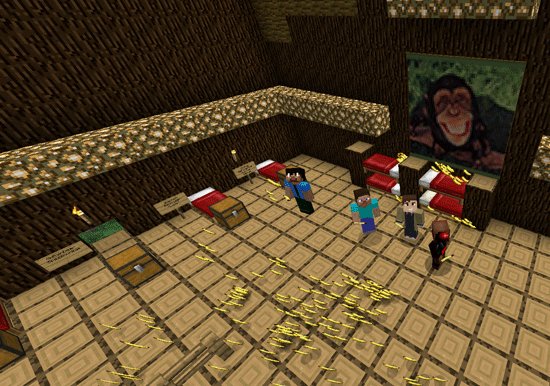
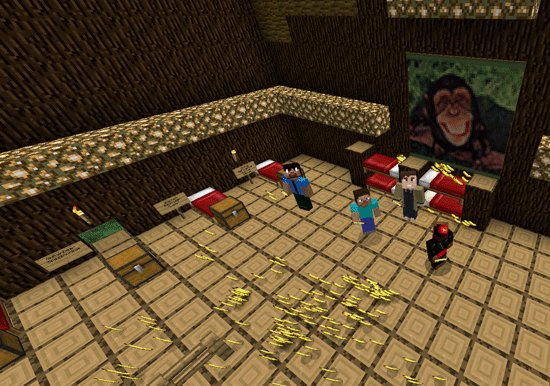
Here is a shot of some of our members of The Monkey House posing in front of one of the monkey pictures, with the pile of “apples” replaced (from my perspective) with bananas.

Members of The Monkey House with bananas and monkey art
3) Building Branches in The Monkey House tree.
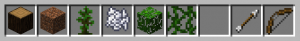
While a short video tutorial has been requested (might be a nice little project), the basic process that I’ve used to build branches involves using the following bits.

1) the basic wood block for our tree
2) the dirt block
3) the fourth sapling
4) bone meal
5) the dark green leaves
6) the vines.
By placing a sapling on a dirt block and applying bone meal, a tree can instantly be grown on a branch. (remove the dirt block after and replace it with wood). Then add additional leaves and vines to arrive at your aesthetically pleasing result.
NOTE: For when creepers, zombies, skeletons, and spiders come wandering around, having the bow and arrow handy lets you get rid of the monsters without any explosions or collateral damage to The Monkey Hut.
Here’s an external shot of The Monkey House tree with the original large big branch. The plan will be to add additional large big branches such that each monkey can build a tree house of their own in the upper reaches of the foliage.

"The Monkey House tree" by aforgrave, on Flickr
4) Select and Name Your Temporary Bunk: We have prepared a good number of bunks in the main level of The Monkey House tree. Select an unoccupied bunk, and then update your sign (break, then replace) with your name, your twitter name, and the type of monkey you would like to be.

"One Funky Monkey Bunk(s)" by aforgrave, on Flickr
5) Members of The Monkey House can use our #tag when posting to Twitter:
We are #mONkEyhouse106.