I mentioned it yesterday and couldn’t sleep last night for thoughts of GIFing Hal Hartley’s Trust. This was easier in Schizopolis in many ways, because Hartleys films are already focused on faces and moments. But, oh… the faces, the moments. In the kitchen this morning, in between coffee and rinsing a quart of hair gel off of Annika, I watched the last 3 minutes of the film and bawled. Schizopolis was our Saturday night party film, the “OMG you have to see this!” film, even though most people passed out or lost interest before the dentist-transmigration.
Trust came on after that, and always ended in tears. My conscious (but always denied) attempt to live in the stilted Hartley language was certainly a contributor to many of friendship disintegrating fights in college. It’s an old film – almost as old now as The Conversation was when I first saw Trust in 1998.
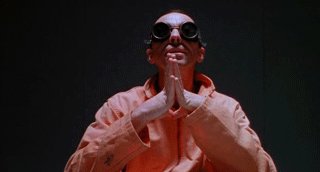
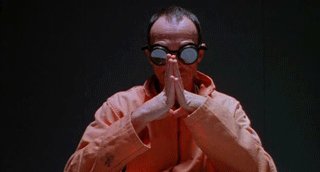
Even as the fashion ages into comedy, there emotional core will shift and grow with you. Here’s my attempt to do some meager justice to this in a handful of frame grabs.
The lines and music under that last GIF add everything.
“Why have you done this?”
“Done what?”
“Put up wth me like this.”
“Somebody had to.”
“But why you?”
“I just happened to be here.”
That’s pop song strength – lines that can grow with you from bleak reflection on relationships into a tear-wrenching reflection on the arbitrary unconditional love of parenthood. They just happened to be there, and I needed them.